.NET Core Quickstart Tutorial
The ReportingCloud .NET SDK makes it easy to interact with ReportingCloud from any .NET application. The most recent version of the multi-target SDK can be found on NuGet ReportingCloud can be used in all .NET platforms and can be run on any operating system such as Windows, Linux and MacOS.
This quickstart tutorial shows how to create your first .NET application using ReportingCloud.
Prerequisites
-
In order to use the ReportingCloud .NET SDK, you will need at least a trial account for ReportingCloud. How to register and to create a free trial account is described here: Sign up for your Free Trial Account
-
Create an API Key for your api calls. How API Keys are managed is described here: Manage API Keys
-
In the portal, make sure to add the template gallery_using-prefixes.tx to your template storage.
Open the Sample Template Gallery
Click on Add to My Templates to add the sample template to your template storage.
Create the Visual Studio Project
-
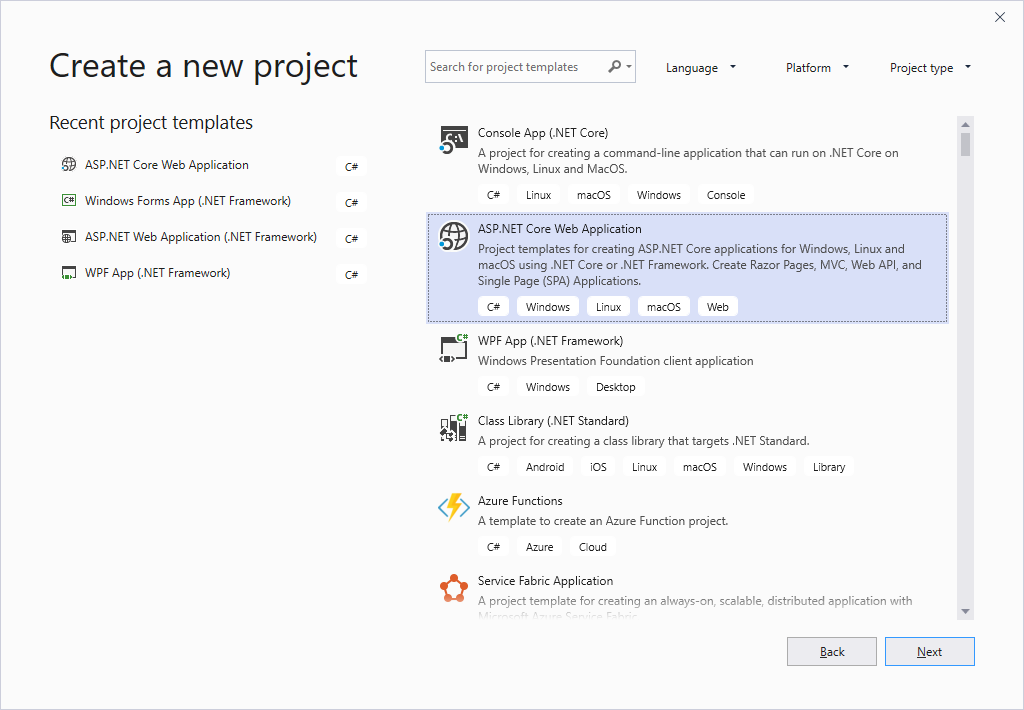
Start Visual Studio 2019 (or any other Visual Studio version that supports .NET Core) and create a new ASP.NET Core Web Application. Select Next, choose a project name and location and create the project by clicking Create.

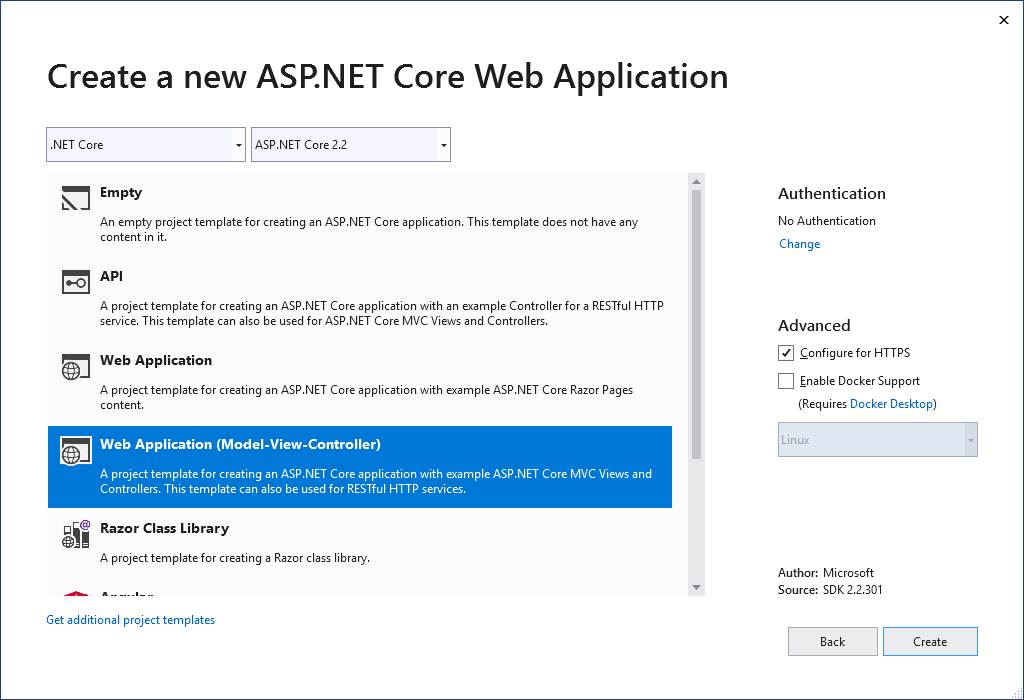
In the next dialog, select your ASP.NET Core version (2.2 in this sample) and choose Web Application (Model-View-Controller) and the project template. click Create to create the project.

-
Open the Package Manager Console from the NuGet Package Manager menu item of the Tools main menu.
Type in the following command:
PM> Install-Package TXTextControl.ReportingCloud
Create the Data Model
-
Create a new class named Report. In the Solution Explorer, right-click the folder Models and select Class... from the Add sub-menu. Name the class Report.cs and confirm with Add.
-
Add the following code to the class file:
Merge the Template
-
In the Solution Explorer, find the HomeController.cs and open it. In the Index method, add the following code (make sure that the return value is of type FileContentResult):
Compile and Start the Application
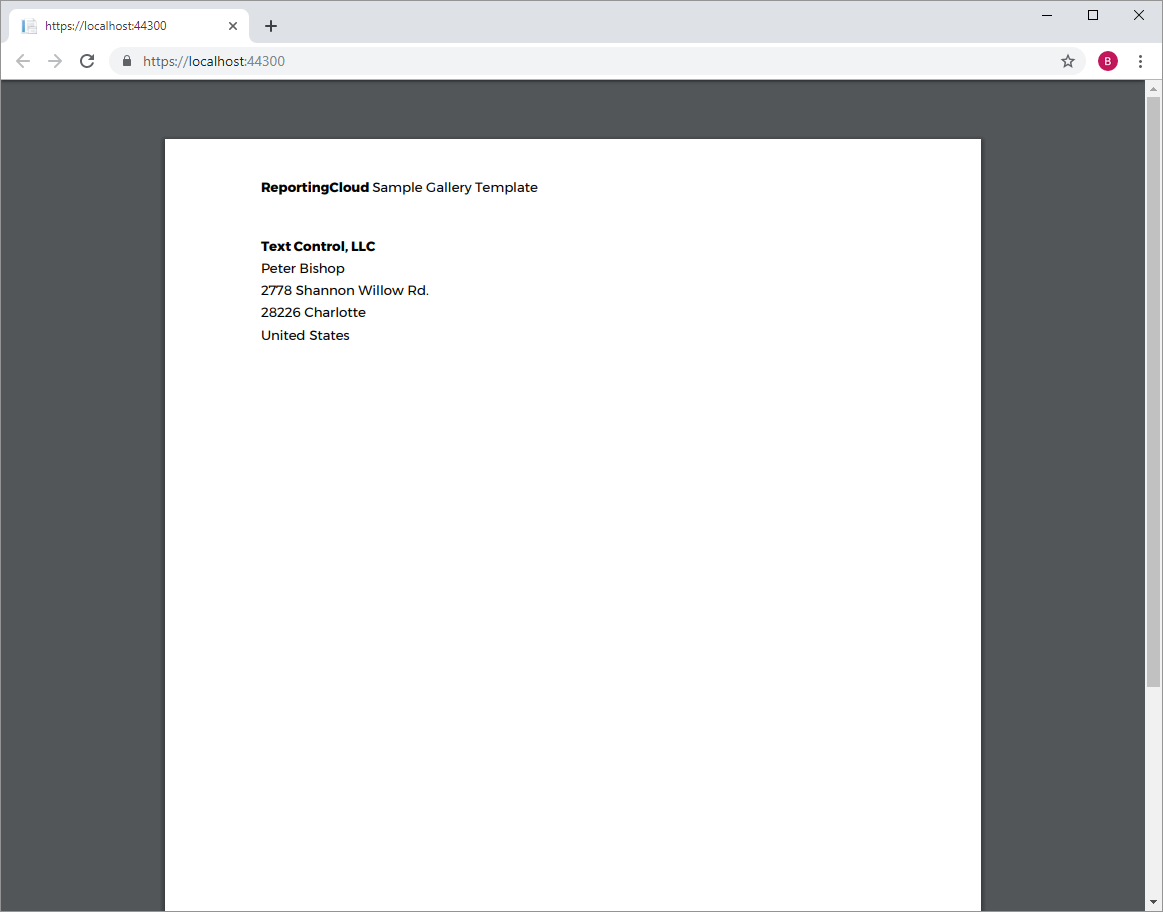
On executing, the template is merged and returned directly to the client. In standard browsers, the PDF file should be rendered directly or be offered for download.